Waarom animaties gebruiken in een webapplicatie?
Wij werken al heel lang met React voor het maken van user interfaces. Hierin hebben wij vele handige tools ontwikkeld om het ontwikkelen van applicaties sneller en slimmer aan te pakken. Een onderdeel dat nog ontbrak en waar wij intern veel kansen in zagen was het maken – en beheren – van animaties. Animaties helpen om de algehele gebruikerservaring te verbeteren. Denk hierbij niet alleen aan knoppen die een andere kleur krijgen, een dropdown die opent, transities en andere, complexere handelingen op een pagina.
CSS vs React: welke is beter voor animaties?
“Maar waarom gebruik je niet gewoon CSS animaties?!” Horen we je vragen. Nou! Dat heeft vooral te maken met de manier waarop wij onze code structureren en CSS gebruiken. Natuurlijk gebruiken wij nog wel CSS voor de styling van onze applicaties, maar deze zal steeds vaker een statische vorm aannemen. We gebruiken dan CSS om de pagina zijn layout te geven, elementen van kleur te voorzien en alles goed op zijn plek te zetten. React gebruiken wij daarentegen om dynamische content te beheren en aan te passen. Animaties op een pagina worden vaak gecombineerd met dynamische elementen en zijn daarom gebonden aan React. Om dat vervolgens af te vangen met CSS is een omslachtige en minder schaalbare werkwijze, omdat je dan al je animaties in aparte CSS bestanden hebt staan, die per component apart geïmporteerd moeten worden. Waarom zouden we alles met een omweg bouwen, als we al een front-end framework gebruiken om alles mooi en dynamisch te maken?
Tools om animaties mee te maken
Oké top, we hebben besloten om animaties in het vervolg met React te gaan doen, maar hoe pakken wij dat aan? Laten we eerst eens kijken naar een aantal tools die gemaakt zijn om ons hiermee te helpen:
React-spring
Een spring-physics (hier komen we later op terug) gebaseerde library die je flexibele tools geeft om animaties te maken.
React Transition Group
Een tool die je handvatten geeft om ‘entering’ en ‘exiting’ transities te beheren. Het is geen animatie library, omdat het zelf niet animeert. Je kan dus niet zeggen: “verplaats dit element x pixels naar rechts”, maar het helpt juist met het behandelen van transitiefases. Dan moet je alsnog zelf de animaties programmeren binnen die fases.
React-Motion
Spring-physics tool die je mogelijkheden geeft om css waardes aan te passen via een provider
Framer Motion
Ook een spring-physics gebaseerde library. Oorspronkelijk afkomstig van de prototyping tool ‘Framer’, de animaties die daarin voorkwamen zijn losgetrokken en open-source gemaakt.
We hebben nu een aantal op een rijtje gezet, maar welke is te gebruiken voor onze use-case? Hieronder een overzicht van een aantal voor- en nadelen:
Voor- en nadelen van React animatie tools
React-spring
Voordelen:
- Spring physics.
- React hook implementatie.
Nadelen:
- Geen gestures (een ‘gesture’ kan een beweging met de muis zijn, een touch-screen actie of een serie van evenementen a.d.h.v de input van de gebruiker).
- ‘Lelijke’ code door inline styling.
React Transition Group
Voordelen:
- Krachtig in het maken van custom, gesequencede transities.
- Voortgevloeid vanuit originele React.
Nadelen:
- Zelf moeten weten welke css properties je moet animeren.
- Geen animaties/physics out-of-the-box.
React-Motion
Voordelen:
- Spring physics
Nadelen:
- Veel omslachtige code die je moet schrijven om het werkende te krijgen.
- Wordt niet meer maintained (laatste change in de repo was 2 jaar geleden op moment van schrijven).
Framer Motion
Voordelen:
- Spring physics
- Uitgebreide documentatie
- Gestures
Nadelen:
- Uitgebreid, en heeft daardoor een leercurve.
Onze keuze voor animaties in React
Nu we wat meer informatie hebben kunnen we een betere keuze maken. Eén van de dingen die in hedendaagse UI’s steeds meer gebruikt wordt, is spring-physics gebaseerde animaties. Het principe waarmee je hier werkt is een ‘spring’; deze heeft geen gedefinieerde curve of een vastgestelde duur. Hierdoor is het anders van de animaties die je normaal gewend bent. Voor een lange tijd dachten we bij animaties in termen van tijd en curve, maar dat brengt ook de meeste worsteling met zich mee om elementen natuurlijk over het scherm te laten bewegen. Springs veranderen dat door elementen vloeiend te maken.
Een ander ding dat cruciaal is binnen softwareontwikkeling, is schaalbaarheid en gebruiksgemak. Het liefst wil je op één plek een stukje code definiëren, om die vervolgens op meerdere plekken makkelijk te kunnen hergebruiken. Dit was ook één van de redenen waarom wij in eerste instantie voor React hebben gekozen.
Als wij deze beide punten combineren en dit tegen de voor- en nadelen leggen van de eerder genoemde tools, dan is onze keuze gevallen op Framer Motion. Het brengt de out-of-the-box animaties en tools met zich mee voor spring-physics, maar heeft voldoende diepgang en modulariteit om een hele reeks aan complexe React structuur achter te hangen.
Hoe werkt Framer Motion?
Framer Motion vervangt elk HTML element met een motion component, bijvoorbeeld motion.div, motion.img, motion.span, etc. Deze werken net zoals hun normale HTML element, maar hebben toegang tot een hele rij aan extra props die ons toestaan om:
- ‘Declaratively’ of ‘imperatively’ componenten te animeren.
- Drag, pan en hover gestures toe te voegen.
- Reageren op gestures met animaties.
- Door React structuren animeren d.m.v.
variants.
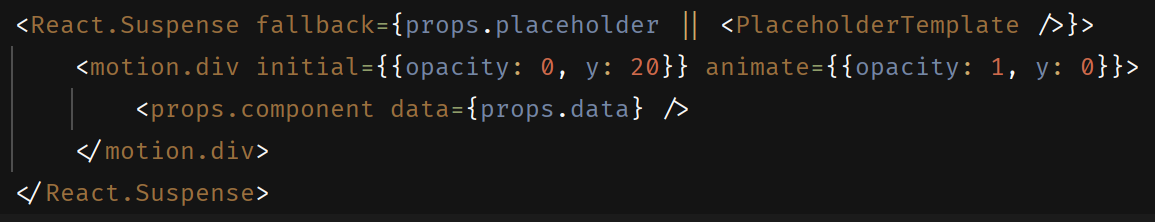
Hier is een stukje code die bij elke pagina transitie de volgende pagina van +20 pixels op de Y-as en nul ondoorzichtigheid naar 0 pixels op de Y-as en volledige ondoorzichtigheid animeert:

De initial prop geeft de startpositie aan en de animate props geeft aan hoe het element moet animeren. De snelheid en manier waarop dit gebeurd wordt allemaal binnen de motion behandeld.
Een andere super handige feature die Framer Motion aanbiedt is ‘Gestures’. Dit zijn ingebouwde gebruikershandelingen die afgevangen worden om specifiek naar te animeren.
Zo is er een hover gesture met whileHover, onHoverStart en onHoverEnd, een tap gesture met whileTap, onTap, onTapStart en onTapCancel of een drag gesture die het slepen van elementen behandeld. Hier zie je hoe onTap een animatie sequentie kan starten:

Dit zijn maar enkele simpele voorbeelden van deze animatie library. Er zijn nog veel meer features ingebouwd die het leven tig malen beter maakt als het gaat om animaties in React.
Conclusie
Framer Motion geeft ons de tools en mogelijkheden om strakke animaties te maken voor al onze front-end wensen. Dit gaan we nu onder andere toepassingen bij het ontwikkelen van online platforms. Het zal onze applicaties in de toekomst een stuk UX vriendelijker maken met de bonus dat het gaver zal zijn om te gebruiken en naar te kijken. Houdt onze toekomstige projecten in de gaten om deze krachtige library in actie te zien!