Als je iets fijn vindt, dan ga je het meer gebruiken. Dit geldt voor alles in het leven, van je favoriete koekenpan tot aan je favoriete trui. Maar het geldt al helemaal voor maatwerk software. Hoe intuïtiever je applicatie, des te meer gebruikers zullen er (met plezier) mee werken. Om dit voor elkaar te krijgen moet je je gaan verdiepen in de User Experience (UX) en User Interface (UI) van jouw applicatie.
Verschil tussen UX en UI design
UX is de afkorting voor User Experience, oftewel gebruikerservaring. Niet te verwarren met UI, User Interface. UI is onderdeel van het grotere geheel dat UX is. Kort gezegd draait UI om hoe je als gebruiker interacteert met een applicatie en is UX de overkoepelende (emotionele) ervaring van die interactie. Kun je makkelijk een knop vinden? Dat is UI. Als je klikt op die knop en er gebeurt precies (of iets beters dan) wat je had verwacht, dat is UX. UX draait om gevoel.
Een voorbeeld van UI (User Interface)
Knoppen. Elk platform, applicatie, website of welke vorm de software ook aanneemt, heeft knoppen. Maar hoe bepaal je welke knop waar moet komen. Waar willen gebruikers op klikken? Welke knop gebruiken ze meer dan andere? Als een pagina twee even grote knoppen naast elkaar toont en 95% van alle gebruikers klikt enkel op de eerste knop, moet die tweede dan überhaupt evenveel ruimte innemen? Spoiler: nee. Maar denk ook aan kleuren. We weten allemaal hoe een stoplicht werkt, hierdoor associëren mensen groen met doorgaan en rood met stoppen. Als je dus een cancel knop wil tonen, dan is het slim om die niet groen te maken. Dat wekt een verkeerde associatie op.

Het verschil tussen hoe het gemaakt is (het betonnen pad) en hoe het gebruikt wordt (het zandpad). Foto door: Alan Levine
Een voorbeeld van UX (User Experience)
Stel je zit op een webshop en je hebt een tof shirt gevonden met een print van een stoere wolf met een petje op. Rechts van een foto van dit shirt zie je een dropdown menu met de tekst “Selecteer een kleur”. Dan heb je bepaalde verwachtingen. Als je vervolgens op dat dropdown menu klikt en de enige optie is “Rood”, dan geeft je dat een negatieve ervaring, want er wordt de suggestie van keuze gegeven terwijl die er niet is. Niet alleen dat, maar je moest ook nog eens klikken om daarachter te komen (en om verder te kunnen in het koopproces). Dit is gewoon slechte UX. Je gaat dan niet met een fijn gevoel verder.

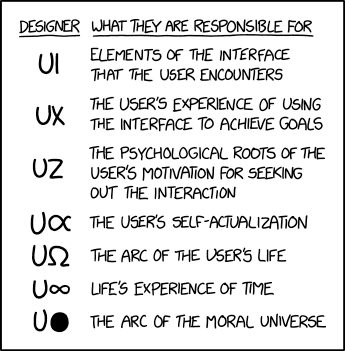
Bron: Randall Munroe
Hoe voorkom je slechte ervaringen met jouw software?
Testen. Zo vaak mogelijk. Zelf heb je wellicht een idee wat gebruikers fijn vinden en wat niet, maar zaken als beroepsdeformatie en subjectiviteit kunnen dat behoorlijk in de weg staan. Aannames doen is immers de moeder van alle fouten. Als je de keuze geeft tussen een “Model met DLA” en een “Model zonder DLA”, ben er dan zeker van dat je doelgroep weet wat DLA (Drie Letterige Afkorting) is! Test ook niet enkel in techniek en design, maar in alles. Zoals bijvoorbeeld schrijfstijl . Want, wat is je doelgroep precies? Als je een applicatie hebt gemaakt die draait om informatievoorziening over rollators… Wie is dan de doelgroep? Wellicht zeg je nu gelijk ‘Duidelijk, ouderen!’, maar is dat zo? Zij zijn de gebruikers van het product… maar wie koopt het product? Wellicht zijn het juist de kinderen die de rollators kopen voor hun ouders en zijn zij de echte doelgroep van jouw applicatie.
Hoe pas je de gebruikservaring van jouw applicatie aan op de doelgroep?
Het belangrijkste is om je doelgroep echt goed te kennen. Maak je software die het meest gebruikt wordt door mensen die op een kantoor zitten achter een bureau met een grote monitor? Of maak je software die gebruikt wordt door fietsmonteurs met handen vol smeer die twee keer per dag in hun werkplek naar een stokoude computer lopen (want “die had iemand nog staan”) om daarop wat onderdelen te bestellen? In het tweede geval is performance belangrijk (het moet immers werken op een oude computer), maar wellicht is klikken dan ook handiger dan typen (een muis is immers makkelijker schoon te vegen dan een toetsenbord). Ouderen zijn ook een interessante doelgroep. Maak je een mobiele applicatie voor ouderen? Wellicht is het dan verstandig om de knoppen wat groter te maken dan gemiddeld, aangezien je rekening wil houden met het (mogelijk) verminderde zicht van je doelgroep.
Is meer keuzevrijheid in software goed?
Veel mensen denken dat het verstandig is om gebruikers zo veel mogelijk keuze te geven onder de noemer “flexibiliteit”, maar is dat wel zo handig? Er is al genoeg onderzoek gedaan naar keuzestress en keer op keer komt naar voren dat meer keuze niet beter is. Waarom zou dat bij software anders zijn? Sterker nog, software biedt allerlei manieren om keuzes makkelijker te maken. Het is niet dat er minder keuze gegeven dient te worden, maar niet alle keuzes behoeven dezelfde aandacht. Als iemand bij een bestelling iDeal gebruikt en als bank “ABN-AMRO” opgeeft, dan is de kans groot dat die gebruiker bij de volgende bestelling nog steeds bij dezelfde bank zit. Natuurlijk moet de optie om van bank te wisselen aanwezig zijn, maar het levert een betere gebruikerservaring op als de standaard bank van die gebruiker al geselecteerd is. Het mooie aan software is dat al deze zaken onthouden kunnen worden en geïnterpreteerd kunnen worden. Dient er een afhaal locatie opgegeven te worden? Toon dan als eerste de locaties in de buurt (of de eerder gebruikte locaties). Hoe minder “randvoorwaarden” een gebruiker dient te selecteren, des te beter. Boekt een gebruiker altijd reizen als familie van vier? Filter de initiële zoekresultaten dan op “reisgezelschap van vier” en maak duidelijk dat dit filter geselecteerd is (en uitgezet kan worden).
Software is niet statisch, maak daar gebruik van
Door te testen kom je tot inzichten, maar inzichten kunnen veranderen naarmate de tijd verstrijkt. Het mooie van software is dat deze inzichten elke keer opnieuw geïmplementeerd kunnen worden. Je kunt altijd verbeteringen toevoegen. En hoe meer je test, des te beter de software kan worden. Wellicht zie je zelfs verschillen op de lange duur, bijvoorbeeld ander gebruik van je applicatie tijdens feestdagen. Je kunt het zo gek niet bedenken. Let er bij het testen wel op dat je test met relevante content. Als je nep content gebruikt bij bijvoorbeeld een kledingwebshop en elk nep t-shirt verkrijgbaar maakt in 5 kleuren, zul je nooit merken wat het gevolg is als je enkel kunt “kiezen” uit één kleur (een keuze uit één is immers geen keuze).
Top 5 fouten in de gebruikerservaring van software (die makkelijk te voorkomen zijn)
- “Wachtwoord is niet correct”
Bij het aanmaken van een profiel geef je een wachtwoord op en pas nadat je op de opslaan-knop hebt geklikt krijg je te zien dat het uit minimaal 56 karakters moet bestaan, 12 hoofdletters moet bevatten en moet beginnen met een groentesoort. Als je dit vooraf had geweten, had je wellicht al de eerste keer een correct wachtwoord gekozen; - “Doet die wat?”
Bij een overzicht van het een-of-ander selecteer je wat filters en klik je op “Toon resultaten”. En dan gebeurt er niks. Denk je. Onder water wordt de database druk doorzocht en de resultaten bij elkaar gezocht. Maar dit weet je niet! Dus je klikt nog een keer. En het zoeken begint opnieuw. Dan is het beter om een lader te tonen zodat de gebruiker weet wat er aan het gebeuren is; - “Een keuze uit één is geen keuze”
Zoals je al gemerkt hebt, is dit een grote frustratie van mij persoonlijk. Als ik niet kan kiezen, laat me dit dan weten en geef me niet het idee dat ik kan kiezen. Als een jas alleen te koop is in “One size fits all”, dan wil ik niet een maat kunnen selecteren met “One size fits all” als enige optie; - “Rechts en groen is vooruit, links en rood is terug of stop”
Als je meerdere stappen moet doorlopen, zet dan de “volgende stap” knop rechts en de “terug knop” links. Je zou verbaasd zijn op hoeveel sites dit nog steeds fout wordt gedaan; - “Voor meer informatie, klik hier en wis al mijn gegevens”
Als je een formulier moet invullen en je hebt al 10 velden ingevuld en vraag 11 toont een klein knopje voor meer informatie, zorg dan dat die informatie als apart schermpje op de huidige pagina getoond wordt. Sommige applicaties sturen je naar een compleet andere pagina met de informatie, maar wanneer je dan terug wil naar de vorige pagina zijn al je eerder ingevulde velden spontaan leeg. Gebruikerservaring draait om emotie. En frustratie is niet waar je voor wil gaan.
Bonus
Mijn collega vond deze parel van een website die compleet draait om slechte gebruikerservaring. Ga verder op eigen risico: User Inyerface – A worst-practice UI experiment





