Wij hebben in een vroeg stadium besloten om onze webapplicaties te ontwikkelen met behulp van ReactJS (React). Maar hoe zijn wij tot deze keuze gekomen? Waarom React en wat zijn de voor- en nadelen van dit framework? In deze blog ga ik daar dieper op in.
Wat is React?
React is een JavaScript library voor het ontwikkelen van User Interfaces (UIs).
Een korte geschiedenis
React is oorspronkelijk gemaakt door Jordan Walke, een software engineer bij Facebook. Hij is zelf beïnvloed door (en heeft veel gewerkt met) XHP, een HTML component framework voor PHP dat gebruikt werd door Facebook. React werd voor het eerst gebruikt in de newsfeed van Facebook in 2011 en op Instagram in 2012. React werd open-source tijdens de JSConf in mei 2013.
Waarom React?
Eerder had ik het over dat React een JavaScript library is voor UIs. Het is vooral de manier waarop React dynamische data verwerkt dat het een krachtig framework maakt. Normaliter worden UIs gebouwd met een template of HTML richtlijn. Deze templates schrijven en geven de volledige set elementen mee die toegestaan zijn voor het bouwen van de UI.
“Het is vooral de manier waarop React dynamische data verwerkt dat het een krachtig framework maakt.”
De voordelen van React
React benadert het ontwikkelen van een UI anders; door alle elementen op te breken in components. Dit betekent dat React een reële en volledig uitgeruste taal is om pagina’s of beelden (views) weer te geven. Dit is een voordeel tegenover het template model om een aantal redenen:
- JavaScript is een flexibele en krachtige scripttaal met de mogelijkheid om webpagina’s interactief te maken en complexe platformen en portalen ontwikkelen.
- Door het verenigen van je markup met overeenkomende ‘view logic’, is het eenvoudiger voor React om views uit te breiden en te onderhouden.
- React houdt bij welke components al geladen zijn en kijkt alleen naar veranderingen binnen een view. Hierdoor worden pagina’s niet meer compleet opnieuw geladen, maar alleen de veranderende data. Dit betekent dat React veel sneller is en daardoor meerdere en grotere updates, beter bij kan houden, omdat het minder data naar de browser stuurt. Er blijft dus meer rekenkracht over om te focussen op alleen de veranderingen die op dat moment gebeuren.
Hieronder geef ik een paar voordelen en functionaliteiten die voor ons doorslaggevend waren om voor het React framework te kiezen:
1. Gemakkelijk om te leren en te gebruiken
Als je niet de enorm veel tijd wilt spenderen aan het bedreven worden in de nieuwste technologie is React een slimme keuze, omdat het makkelijk te begrijpen is en makkelijk in omgang. Daarnaast is het voorzien van duidelijke documentatie, tutorials en training resources. Als je van een JavaScript achtergrond komt, kan je React snel begrijpen en het binnen een paar dagen gebruiken.
2. Herbruikbare components
Ik had het eerder al components genoemd. Elke component heeft zijn eigen logic en beheert zijn eigen weergave en kan op die manier overal hergebruikt worden wanneer je er een nodig hebt.
Een voorbeeld hiervan zou zijn:
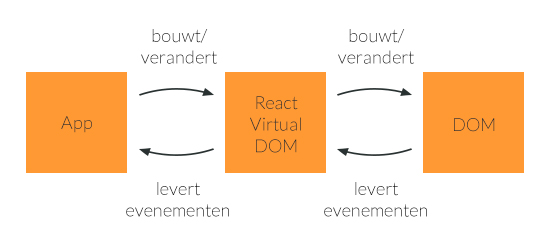
3. De Virtuele Dom
DOM staat voor Document Object Model en is de canvas voor een webpagina. Als iemand het over de DOM heeft, dan bedoelt diegene de tekst, stijl, hiërarchie en functies die op een webpagina of webapplicatie geladen en getoond worden. In een traditionele JavaScript applicatie moet je kijken naar welke data verandert en daarmee aanpassingen maken aan de DOM om alles up-to-date te houden. Hierbij moet je overwegen hoe de structuur van je applicatie invloed heeft op de prestatie. Zelfs met snelle client platforms en JavaScript engines, kunnen uitgebreide DOM manipulaties de prestatie verslechteren en resulteren in negatieve gebruikerservaringen.
React lost dit probleem op door middel van de virtuele DOM. Dit is een virtuele representatie van de DOM. Elke nieuwe verandering aan je pagina wordt eerst uitgevoerd op de virtuele DOM, die ‘leeft’ in het geheugen en niet op je scherm. Een algoritme ziet de veranderingen die gemaakt zijn aan de virtuele DOM om deze te vertalen naar de echte DOM. Dit gebeurt op een effectieve manier en garandeert een minimale update tijd, waardoor er hogere prestaties behaald worden en er een betere gebruikerservaring is. Laat ik deze effectiviteit vertalen met een analogie; stel je hebt 1.000 laptops in een ander land. Vroeg of laat moet je die laptops geleverd krijgen, maar dat is duur en kan lang duren.
Tevens moet er ook gedacht worden over opslag. Is het dan beter om alle laptops in één keer te laten leveren, of om het verschil te berekenen met hoeveel laptops je op dat moment nodig hebt, zodat je alleen het minimale hoeft te transporteren? Het is zeker goedkoper om maar vier laptops te leveren wanneer je er maar vier nodig hebt.
De volgende vraag is dan: hoe ga je de laptops bestellen? Zeg je; “Stuur me vier laptops”, of zeg je; “Dit is hoe ik mijn laptop situatie zie, werk jij maar aan de details.” De tweede aanpak is hoe de virtuele DOM werkt. Jij schrijft in code hoe je de UI wil tonen, en de virtuele DOM berekent de verschillen tussen wat de gebruiker ziet en wat er op de achtergrond berekend wordt.
4. JSX
JSX is de syntax die React gebruikt. In feite is het niet meer dan een mix van HTML en JavaScript, waarbij je stukjes HTML toevoegt aan je JavaScript code. Hierdoor kan je veel simpelere en ‘cleaner’ code schrijven. Het meeste van je code staat dan ook in .js bestanden, in plaats van verschillende grote blokken code in verschillende .html, .css en .js bestanden.
De nadelen van React
De meeste developers kiezen voor React vanwege de vele voordelen, maar er zijn nog enkele nadelen aan het gebruiken van React. Met name wanneer het vergeleken wordt met andere front-end frameworks.
Zo is het alleen een UI library. Dat houdt in, wanneer je iets aan het ontwikkelen bent met React, dat je zelf andere libraries en modules moet toevoegen om andere delen van de applicatie te behandelen. Als je het gaat vergelijken met een monolithisch framework, zoals AngularJS, is het grote verschil dat er geen voorgedefinieerde structuur wordt aangebracht in je webapplicatie. Dit betekent dat het de verantwoordelijkheid van de developer is om effectief verschillende onderdelen van de webapplicatie te managen, zonder een voorgekauwde structuur.
Ook wat er op de achtergrond gebeurt kan hoofdpijn veroorzaken. React is voornamelijk geschreven met gebruik van JSX en ES6, en gebouwd/packaged via Webpack en NPM. Deze tools zijn nodig om effectief te werken wanneer je React gebruikt. Dit kan voor hoofdpijn zorgen als het niet duidelijk is welke packages je nodig moet hebben, of hoe je deze moet installeren.
React is een product van Facebook. Het is ontworpen door Facebook om hun behoeften op te vullen. Om specifiek te zijn; React is geoptimaliseerd voor veelvuldige re-rendering en het vermijden van hoge prestatie kosten. Dit is perfect voor de Facebook app, omdat het vertrouwd op een complexe set van interactieve componenten die constant worden geupdate door de gebruikers. Dus tenzij je een sociaal netwerk of een webapplicatie ontwikkelt dat veel gebruik maakt van gebruiker interactie en grote hoeveelheden veranderende data, voegt React een hoop toeters en bellen toe die het niet per sé waard zijn.
“React is geoptimaliseerd voor veelvuldige redenering en het vermijden van hoge prestatie kosten.“
Vergeleken met Angular
Zoals React veranderingen maakt in de structuur van de pagina zelf, focust Angular zich op de data die achter de pagina werkt. Met Angular is de standaard, net als React, ook om een webapplicatie door middel van componenten te structureren. Elk component isoleert een onderdeel van de logica voor het laten zien en managen van veranderingen aan de structuur van data. Deze componenten worden in drie onderdelen opgesplitst, namelijk: een CSS bestand voor styling, een TypeScript bestand voor het uitvoeren van de logica van een component en een HTML bestand voor het renderen van een component.
Bij het gebruik van Angular komt veel meer kijken, omdat een developer een volledig framework moet leren, met veel specifieke methodes en syntaxes zoals bijvoorbeeld ngIf en ngFor om data te kunnen renderen. Terwijl dat bij React niet het geval is; men kan daar data in een render functie stoppen en React doet de rest.
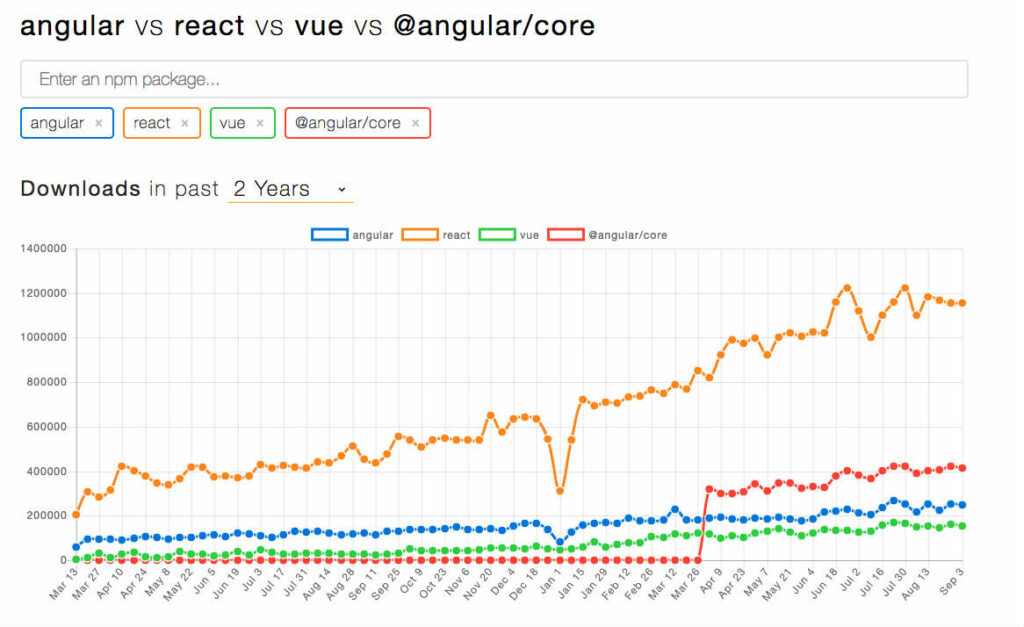
 Downloads van de drie grote front-end frameworks tussen 2015 en 2017.
Downloads van de drie grote front-end frameworks tussen 2015 en 2017.
Waarom wij het React framework gebruiken
React is een goede keuze vanwege zijn eenvoud (het is trouwens ook een view library; geen framework). React geeft veel vrijheid in opbouw en gebruik, maar dit is ook een zwakte. Wanneer je React wilt leren kan je je afvragen: “wat moet ik nou als eerste leren?”. Als je alleen al een component wil schrijven met “Hello World” erin, dan zou je comfortabel moeten worden met het volgende:
- JavaScript
- ES6
- JSX
- Webpack
En als je die component dan wilt opmaken:
- CSS
- SASS
- Less
Wil je het ergens op hosten?
- Node.JS
- NPM
- Yarn
- AWS
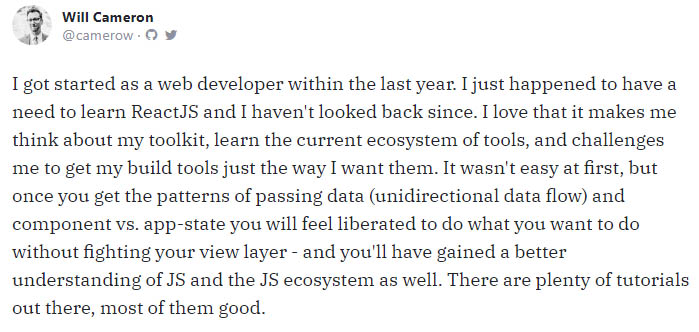
Nu zijn veel van de net opgesomde punten al essentieel in het bezig zijn met ontwikkelen voor het web, maar het blijft een lange lijst. Voordeel is dan wel; je leert jezelf veel verschillende technieken aan die behulpzaam kunnen zijn in de toekomst. Kijk maar eens wat een andere developer hierover zei:
 Will Cameron over React
Will Cameron over React
Data binding.
Angular gebruikt two-way data binding. Dit betekent dat wanneer eigenschappen in een model worden geupdate, dat ook gebeurd met de UI. En wanneer UI elementen worden geupdate, dat die veranderingen terug worden gekoppelt naar het model. Het kan dus voorkomen dat een applicatie te dicht ‘verpakt’ is met evenement waarnemers (om naar veranderende data te kijken). React gebruikt one-way data binding en is hierdoor sneller en makkelijker te debuggen vanwege de aparte componenten in React, in plaats van de gehele alleenstaande Angular applicatie.
Wij, als Scrumble, focussen ons op het maken van complexe webapplicaties voor bedrijven. Dit kan uiteenlopen van een vergelijkingswebsite of applicatie tot een compleet maatwerk ERP systeem dat gebruikt wordt in de dagelijkse gang van zaken binnen een bedrijf. Dit betekent dat wij anticiperen op applicaties die veel veranderende data hanteren. Ook vinden wij schaalbaarheid een belangrijke pilaar in ons werk, net als vrijheid in de manier waarop wij applicaties ontwikkelen. Met alle argumenten die ik heb onderzocht, opgezocht en gegeven, ligt React voor ons bedrijf, en waar wij ons op willen focussen, beter dan bijvoorbeeld Angular. Er zijn genoeg front-end frameworks en libraries op de markt, alle met hun eigen voor- en nadelen, maar met de visie Scrumble heeft, vinden wij React het beste passen.





