Wat is React Native?
React Native is een framework voor het ontwikkelen van mobiele (native) apps. Het is gebaseerd op het al populaire React framework voor webdevelopment (hint: het zit in de naam!). Het React Native framework begon in de zomer van 2013 als een intern hackathon project van Facebook. Een hackathon project is een evenement waarbij developers intensief sleutelen aan een specifiek onderwerp. Het werd voor het eerst gepubliceerd in januari 2015 op de React Conference en in maart van datzelfde jaar maakte Facebook het open-source. React Native wordt dagelijks gemiddeld 330.000 keer gedownload vanaf npm (Node Package Manager, een behulpzame tool om stukjes code van andere developers makkelijk te integreren in je eigen project).
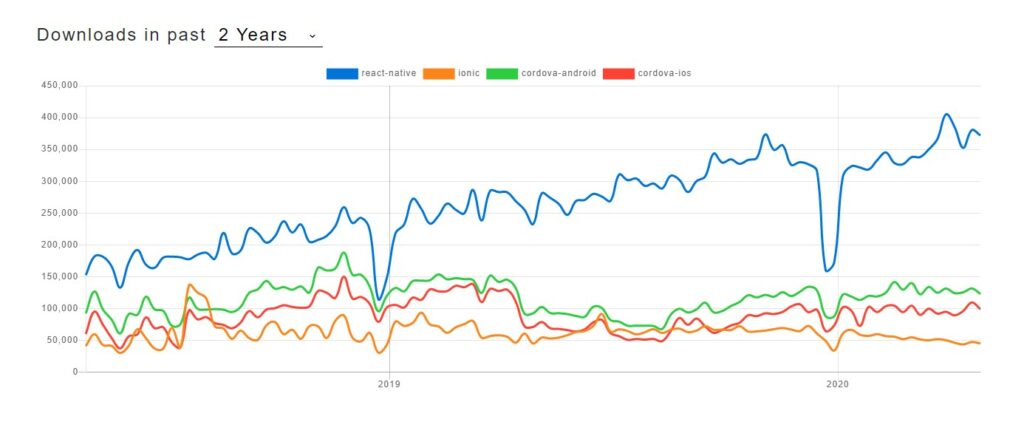
 Het verschil in populariteit van verschillende native frameworks. De schermafbeelding is genomen in mei 2020.
Het verschil in populariteit van verschillende native frameworks. De schermafbeelding is genomen in mei 2020.
React Native vergeleken met andere native frameworks
React Native helpt dus met het creëren van echte mobile apps. Maar wat het zo uniek maakt, is dat je alleen gebruik maakt van Javascript, wat op zijn beurt zowel Android en iOS ondersteunt. Je hoeft dus maar één codebase te schrijven en React Native handelt het omzetten naar Android en iOS platformen af. Dit bespaart enorm veel tijd. En niet zomaar Javascript! Wanneer je een React Native app aan het maken bent, zal je code bestaan uit het schrijven van React componenten. Wat React componenten zijn en hoe deze in elkaar steken is te lezen op onze blog over React zelf.
De meeste mobiele apps die gebouwd zijn met behulp van Javascript gebruiken Cordova, of een framework dat daarvoor bedoeld is, zoals Ionic of Sencha Touch. Met Cordova heb je de mogelijkheid om als het ware een native API op te roepen, maar het bulk van je app zal geschreven worden in HTML en Javascript binnen in een webview wrapper. Hierdoor kun je nooit de native functionaliteiten aanroepen, wat weer gevolgen heeft voor de gebruikerservaring. Hoewel je in de buurt kunt komen van native componenten, zal een Cordova app niet de ‘look & feel’ van een echte native app hebben. De kleine dingen, zoals scrollgedrag, toetsenborden en navigatie, kunnen allemaal zorgen voor een frustrerende ervaring bij de gebruikers wanneer deze zich niet gedragen zoals je zou verwachten van je standaard apps op je telefoon.
Hoewel je dus nog steeds Javascript schrijft met React Native, zullen de componenten die je gebruikt zich weergeven en gedragen als een native app voor Android of iOS.
Het gedrag van mobiel specifieke (native) componenten binnen React Native
React Native componenten lijken op webcomponenten van React, maar gebruiken native UI widgets in plaats van HTML. Dus in plaats van een
gebruik je met React Native een component. Wat op zijn beurt een native ‘UIView’ op iOS en een ‘android.view’ op Android rendeert. Hierdoor behoud je de native functionaliteiten van je smartphone zonder daar de negatieve gevolgen van wrappers of andere views bij te betrekken. En net als bij React; wanneer de data in je componenten verandert, updatet React Native alleen de componenten die nodig zijn, net als met React. Voor bijna alles heeft React wel een specifiek native component. Wil je tekst tonen? Gebruik dan . Een plaatje? is je vriend. Zo zijn er nog veel meer te vinden in de documentatie.
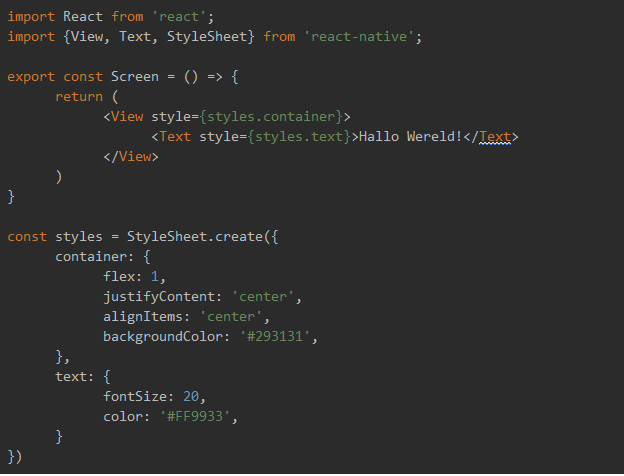
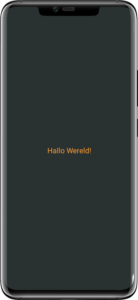
Hier heb ik een stukje code geschreven die wat tekst in het midden van een scherm neerzet. Mensen die al bekend zijn met React zullen de overeenkomsten meteen zien.


Voordelen van React Native
Hieronder zijn enkele voordelen die wij zijn tegengekomen tijdens het ontwikkelen met React Native:
Tijdsbesparing:
Je schrijft één keer code voor twee platformen. Daarnaast compilet de code met elke verandering en hoef je dus niet lang te wachten voor de ene na de andere compile.
Gemak:
React Native maakt het mogelijk om te werken met componenten die zich vertalen naar native code. Voor zowel Android als iOS zijn er oplossingen die React Native kant-en-klaar aanlevert.
Bouwstenen:
React Native gebruikt hetzelfde concept als React, waarbij Javascript de basis legt voor al je code. Daarnaast is het hanteren van componenten en de React levenscyclus daarin hetzelfde gebleven. Enorm makkelijk om te schakelen tussen React (web) en React Native (mobile).
En neem het niet van ons aan! Hieronder is een lijstje van een aantal apps die gebouwd zijn met behulp van React Native. Dit geeft een beeld van de schaal waarop React Native functioneert.
- UberEats
- Discord

Drivey is een app die wij hebben ontwikkeld met behulp van React Native. Meer weten over Drivey? Neem contact op.
Factoren voor het kiezen van React Native
Development kosten
Wanneer je van plan bent om een app te laten maken, is jouw budget een belangrijke factor. Als je een app voor zowel iOS en Android wil hebben, maar je zit met een strak budget, dan is een cross platform mobiele app de juiste keuze. Cross platform apps zijn budgetvriendelijk, omdat de developer in feite maar één app bouwt voor beide platformen.
Time to market
Het succes van een app is afhankelijk van de zogeheten time to market. Dit representeert de totale tijd dat het kost om een product van concept naar lancering te brengen. Als je van plan bent om een snelle markt tijd te hanteren, dan is een cross platform strategie een goede aanpak. Wanneer je voor twee platformen tegelijkertijd aan het bouwen bent, kan je een grotere userbase van beide markten aanroepen.
Apps gebouwd in React Native zijn sneller
React Native gebruikt Javascript, wat nettere, simpele en makkelijkere te lezen code genereert. Met React Native bouw je responsive en betere UI. Dit resulteert in lagere laadtijd, vergeleken met andere hybride apps.
Behouden van dezelfde back-end
Stel je hebt al een bestaande web applicatie, dan is het behouden van dezelfde back-end relatief eenvoudig. Developers kunnen hierdoor makkelijker een mobiele app van een bestaande web app maken.
Community
Binnen de React community zijn er heel veel open-source projecten die developers helpen met nog betere of snellere code schrijven. Denk bijvoorbeeld aan 3rd party packages, maar er is ook heel veel hulp van andere developers te vinden die met dezelfde problemen zaten en hier al een oplossing voor gevonden hebben. Het ecosysteem van React is zeer uitgebreid, en dit geldt ook voor React Native.
Toekomst
React Native is altijd in ontwikkeling en wordt dagelijks geüpdatet. Hierdoor worden eventuele bugs snel gevonden en opgelost. Ook zijn er altijd nieuwe en spannende ontwikkelingen voor andere platformen. Bijvoorbeeld dat React (Native) door Microsoft wordt uitgebreid om Windows applicaties te ontwikkelen, of dat er allemaal externe tools zijn om het proces van apps ontwikkelen nog sneller te maken.
React Native als mobile development framework
Het ontwikkelen van een mobiele applicatie met React Native helpt niet alleen met het snel kunnen schakelen tussen twee platformen, maar ook met het schrijven van de code zelf. Wij werken al een aantal jaar met React, dus voor ons was de stap naar React Native niet alleen logisch, maar ook nog eens super makkelijk. Zo kunnen wij de ervaring en kwaliteit leveren die men gewend is van onze webapplicaties. Voor beide platformen tegelijkertijd ontwikkelen kan soms nog wat problemen opleveren, maar de nadelen wegen niet op tegen de voordelen die React Native biedt. Bij Scrumble blijven we daarom ook verder ontwikkelen met dit geweldige framework voor het maken van native apps.